版权声明:本文为博主原创文章,如果转载请给出原文链接:http://doofuu.com/article/4156241.html
最近在学习微信小程序开发,就自己动手做了一个校园二手商城小程序,基于微信小程序云开发,不用写后台管理非常的方便。二手商城小程序目前主要实现了二手物品搜索,物品展示、物品收藏、物品发布、物品购买、发布记录、授权登录、个人信息修改等。
今天主要介绍二手物品商城小程序的首页开发下面列举一下代码
home.wxml
<view>
<view class="search">
<view class="ipt-box">
<text class="iconfont icon-icon_search"></text>
<input class="search-ipt" value="{{searchKey}}" bindinput="saveSearchKey" maxlength="20" type="text" placeholder="请输入查询内容" />
</view>
<button bindtap="toSearchList" class="search-btn">搜索</button>
</view>
<swiper
class="home-swiper"
autoplay="true"
interval="3000"
duration="500"
>
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<view class="main">
<!-- 近期热门 -->
<view class="hot">
<view class="h-tag">
<view class="v-line"></view>
<text class="tit">热门分类</text>
</view>
<view class="classify">
<view bindtap="toClassifyList" data-classify="{{item.txt}}" wx:for="{{classify_list}}" wx:key="{{item.txt}}" class="classify-item">
<view class="img_box">
<image src="{{item.icon}}" />
</view>
<text class="txt">{{item.txt}}</text>
</view>
</view>
</view>
<!-- 信息列表 -->
<view class="main-msg">
<!-- 导航条 -->
<!-- <view class="tab">
<view bindtap="changeChoice" data-tag="1" class='{{choose ? "tab-item item-border" : "tab-item"}}'>
<text class='{{choose ? "tit-b" : "tit"}}'>二手市场</text>
</view>
<view bindtap="changeChoice" data-tag="0" class='{{choose ? "tab-item" : "tab-item item-border"}}'>
<text class='{{choose ? "tit" : "tit-b"}}'>失物招领</text>
</view>
</view> -->
<!-- 列表 -->
<view class="msg-list">
<!-- 二手商品列表 -->
<view wx:if="{{choose == 1}}" bindtap="tapToDetail" data-id="{{item._id}}" class="msg-item" wx:key="{{item._id}}" wx:for="{{goods_list}}">
<image
src="{{item.userDetail.avatarUrl}}"
class="userinfo-avatar mini-avatar"
catchtap="tapToUserInfo"
data-userid="{{item.openid}}"
/>
<view class="item_right">
<view class="nickName">
<text>{{item.userDetail.nickName}}</text>
</view>
<view class="item_title">
<text>{{item.title}}</text>
</view>
<view class="price">
<text class="tag">¥</text><text>{{item.price}}</text>
</view>
<view class="pic_box">
<image
wx:for="{{item.pic_url}}"
wx:for-item="img"
wx:for-index="idx"
wx:key="{{index}}-{{idx}}"
src="{{img}}"
class="goods_pic"
/>
</view>
<view class="txt_box">
<view class="g_type">
<text>#{{item.g_type}}</text>
<van-tag wx:if="{{item.isNew}}" plain type="success">全新宝贝</van-tag>
</view>
<text class="pub_time">{{item.pub_time}} | {{item.likeNum}}人喜欢</text>
</view>
</view>
</view>
<!-- 失物招领列表 -->
<view wx:if="{{choose == 0}}" bindtap="tapToLostDetail" data-id="{{item._id}}" class="msg-item" wx:key="{{item._id}}" wx:for="{{lost_list}}">
<image
src="{{item.userDetail.avatarUrl}}"
class="userinfo-avatar mini-avatar"
catchtap="tapToUserInfo"
data-userid="{{item.openid}}"
/>
<view class="item_right">
<view class="nickName">
<text>{{item.userDetail.nickName}}</text>
</view>
<view class="decrip">
<view>
<image
src="{{item.pic_url[0]}}"
class="goods_pic"
/>
</view>
<view class="des_txt">
<text class="title">{{item.title}}</text>
<text class="description">{{item.description}}</text>
</view>
</view>
<view class="t_box">
<view class="g_type">
<text>#{{item.type}}</text>
<van-tag wx:if="{{item.status == 1 && item.type_num == 1}}" color="#f2826a" plain>已返还</van-tag>
<van-tag wx:if="{{item.status == 1 && item.type_num == 0}}" color="#f2826a" plain>已寻回</van-tag>
</view>
<text class="pub_time">{{item.pub_time}}</text>
</view>
</view>
</view>
<view class="footer" wx:if="{{lastData}}">
<text>没有更多数据了哟~</text>
</view>
</view>
</view>
</view>
</view>home.wxss
.main-msg, .hot{
background-color: white;
margin-top: 20rpx;
}
.search{
margin: 10rpx;
height: 60rpx;
display: flex;
flex-direction: row;
}
.search-btn{
font-size: 24rpx;
color: white;
background-color: #0fb7e0;
border: none;
}
.ipt-box{
width: 80%;
background-color: white;
border-radius: 10rpx;
padding-left: 20rpx;
height: 100%;
}
.search-ipt{
height: 100%;
font-size: 24rpx;
display: inline-block;
width:90%;
margin-left:20rpx;
}
.icon-icon_search{
position: relative;
bottom: 20rpx;
}
.v-line{
display: inline-block;
height: 40rpx;
width: 6rpx;
margin-right: 20rpx;
background-color: #249ed9;
}
.hot{
height: 240rpx;
padding: 20rpx;
}
.h-tag{
border-bottom: 1rpx solid gray;
height: 60rpx;
display: flex;
flex-direction: row;
}
.tit{
font-size: 32rpx;
color: gray;
}
.tit-b{
font-size: 32rpx;
color: #249ed9;
}
.tab{
display: flex;
height: 80rpx;
flex-direction: row;
align-items: center;
border-bottom: 1rpx solid gray;
}
.tab-item{
width: 50%;
height: 100%;
text-align: center;
line-height: 80rpx;
}
.item-border{
border-bottom: 1px solid #249ed9;
}
.van-tag{
float:right;
position:relative;
right:100rpx;
}
.classify-item image{
width: 60rpx;
height: 60rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.img_box{
position: relative;
background-color: #5386a6;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
margin-bottom: 10rpx;
}
.classify{
display: flex;
flex-direction: row;
justify-content: space-around;
margin-top: 40rpx;
}
.classify .txt{
font-size: 24rpx;
color: gray;
}
.classify-item{
display: flex;
flex-direction: column;
align-items: center;
}home.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
imgUrls: [
"../../images/icons/b1.jpg",
"../../images/icons/b2.jpg"
],
hot_list: [],
choose: 1,
goods_list: [],
lost_list: [],
startNum: 0,
lastData: false,
lostStart: 0,
lastLost: false,
active: 0,
classify_list: [{
icon: '../../images/icons/digit.png',
txt: '数码'
}, {
icon: '../../images/icons/book.png',
txt: '书籍'
}, {
icon: '../../images/icons/soccer.png',
txt: '运动'
}, {
icon: '../../images/icons/shirt.png',
txt: '服饰'
}],
searchKey: ''
},
saveSearchKey(e){
this.setData({
searchKey: e.detail.value
});
},
changeChoice(event) {
const tag = parseInt(event.currentTarget.dataset.tag, 10);
this.setData({
choose: tag
});
},
initList(startNum){
const that = this;
wx.showLoading({
title: '加载中'
})
wx.cloud.callFunction({
name: 'getGoods_list',
data: {
startNum
},
success: res => {
console.log(res);
wx.stopPullDownRefresh(); // 停止下拉刷新
wx.hideLoading();
const { isLast } = res.result;
let reverseList = res.result.list.data.reverse();
if(startNum){
//startNum不为0时,拼接到goods_list的后面
reverseList = that.data.goods_list.concat(reverseList);
}
that.setData({
goods_list: reverseList,
lastData: isLast
});
},
fail: err => {
wx.hideLoading();
console.log(err);
}
})
},
initLostList(startNum){
const that = this;
wx.showLoading({
title: '加载中'
})
wx.cloud.callFunction({
name: 'getLost_list',
data: {
startNum
},
success: res => {
console.log(res);
wx.stopPullDownRefresh(); // 停止下拉刷新
wx.hideLoading();
const { isLast } = res.result;
let reverseList = res.result.list.data.reverse();
if(startNum){
//startNum不为0时,拼接到goods_list的后面
reverseList = that.data.lost_list.concat(reverseList);
}
that.setData({
lost_list: reverseList,
lastLost: isLast
});
},
fail: err => {
wx.hideLoading();
console.log(err);
}
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.initList(0);
this.initLostList(0);
},
/**
*上拉加载
*/
onReachBottom(){
console.log('上拉加载')
const { startNum, lastData, lostStart, lastLost, choose } = this.data;
if(choose == 1 && !lastData){
this.initList(startNum + 1);
}else if(choose == 0 && !lastLost){
this.initLostList(lostStart + 1)
}
},
/**
*下拉刷新
*/
onPullDownRefresh(){
const { choose } = this.data;
if(choose == 1){
this.initList(0);
}else{
this.initLostList(0);
}
},
tapToDetail(e){
const { id } = e.currentTarget.dataset;
wx.navigateTo({
url: `../goodsDetail/goodsDetail?id=${id}&status=1`
});
},
tapToLostDetail(e){
const { id } = e.currentTarget.dataset;
wx.navigateTo({
url: `../lostDetail/lostDetail?id=${id}`
});
},
toClassifyList(e){
const { classify } = e.currentTarget.dataset;
wx.navigateTo({
url: `../classifyList/classifyList?from=classify&txt=${classify}`
})
},
toSearchList(){
let { searchKey } = this.data;
this.setData({
searchKey: ''
})
searchKey = searchKey.replace(/\s*/g, '');
if(searchKey){
wx.navigateTo({
url: `../classifyList/classifyList?from=search&txt=${searchKey}`
})
}
},
tapToUserInfo(e){
const { userid } = e.currentTarget.dataset;
wx.navigateTo({
url: `../userCenter/userCenter?userId=${userid}`
})
}
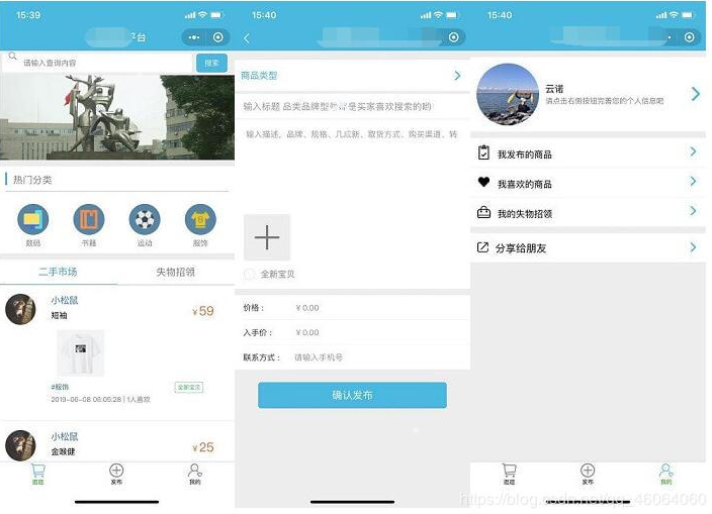
})首页布局、样式、逻辑代码都粘贴了出来,页面功能也不复杂。下面分享下截图

需要源码或者有疑问的可以加我微信交流(LGY178888),请备注来意!

















共有 0 条评论 - 校园二手商城小程序开发源码